文章を枠で囲むと、目立たせたいところが分かりやすくなりますよね。
今回は、WordPressを用いて、私が使用している枠の囲み方をご紹介します。
これ一つだけ覚えておけばかなり使えるので、ぜひ最後までご覧ください。
枠の囲み方

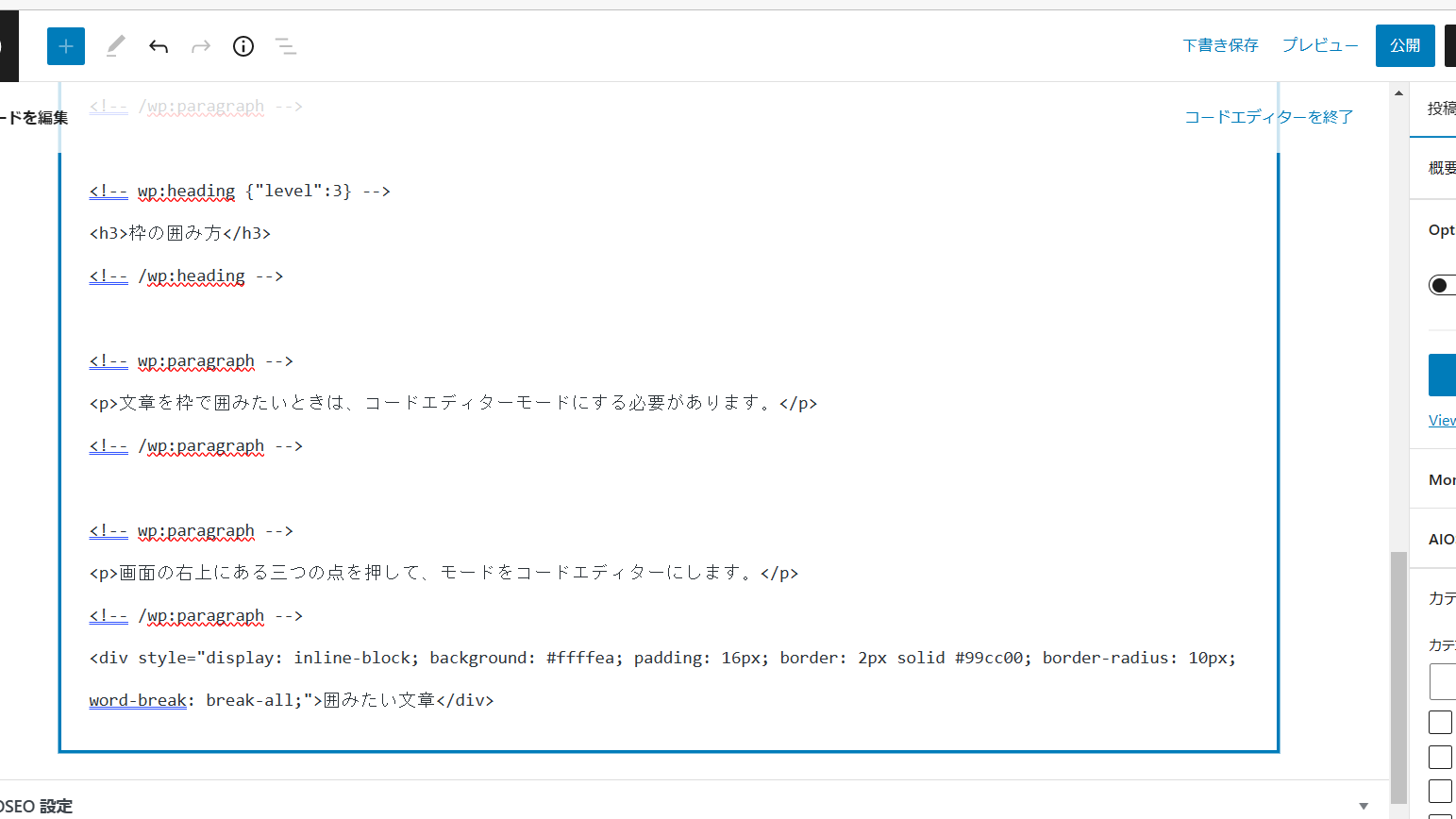
文章を枠で囲みたいときは、コードエディターモードにする必要があります。
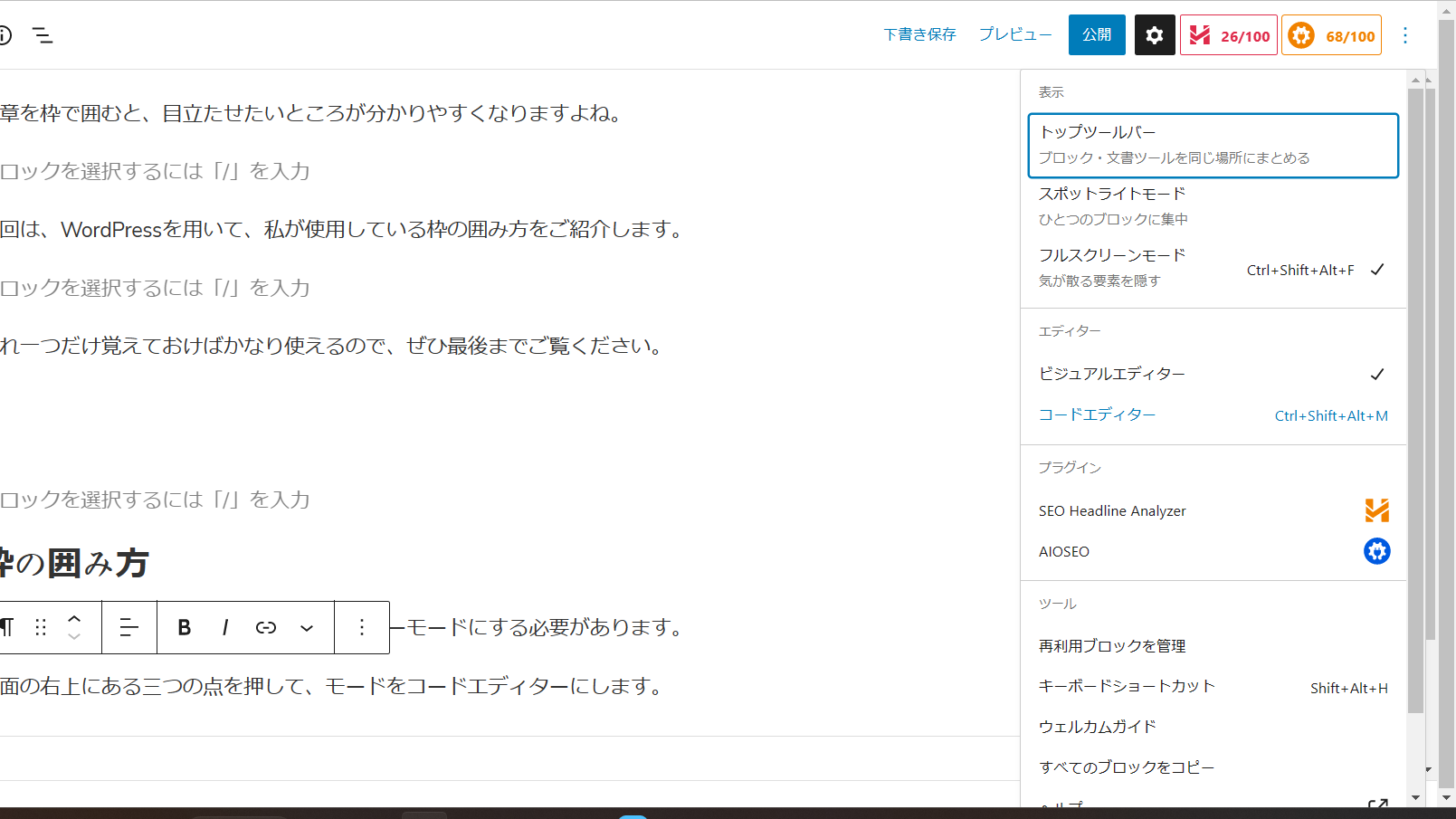
画面の右上にある三つの点を押して、モードをコードエディターにします。


すると、下記のように緑の枠で囲むことができます。
囲みたい文章
コードエディターモードを終了して、枠で囲めているか確認してください。
入力するコードはこちら!
<div style=”display: inline-block; background: #ffffea; padding: 16px; border: 2px solid #99cc00; border-radius: 10px; word-break: break-all;”>囲みたい文章</div>
ぜひ使ってみてくださいね。






